本記事では、HTMLとJSを用いて、2枚の画像をスライダーで切り替えるBefore After Sliderを実装する方法をご紹介します。
See the Pen
BeforeAfterSlider by kaz12 Tech (@kaz12-Tech)
on CodePen.
Before After Slider
概要
Before After Sliderとは、上図のように2枚の画像をスライダーで切り替えることのできるUIのことを指します。
Before画像とAfter画像の比較に用いられることが多く
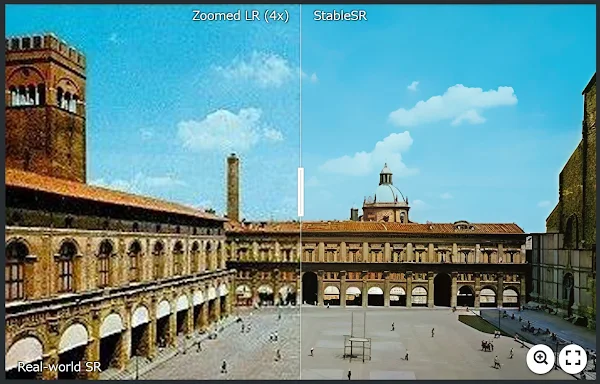
以下は超解像技術の出力結果として、元画像と超解像後の画像の比較にBefore After Sliderが用いられている例です。
https://imgsli.com/MTc2MTI2
jQueryのライブラリにTwentyTwentyなどがありますが、本記事では、ライブラリの導入なくBeforeAfterSliderを実装する方法をご紹介します。
実装
それでは、Before After Sliderを実装していきます。
まずHTMLを定義します。
AB-slidebarにBefore画像、After画像の順に設定します。
slider-barにスライダーとなるアイコンを設定しています。
<div class="slider-mask">
<div id="container" class="AB-slidebar">
<div class="slider-aft"> <img src="https://user0514.cdnw.net/shared/img/thumb/SAYA160312500I9A3721_TP_V4.jpg" width="800px" height="533px"> </div>
<div class="slider-bef"> <img src="https://user0514.cdnw.net/shared/img/thumb/OOKAWA6_ana20140726104327_TP_V4.jpg" width="800px" height="533px"> </div>
<div class="handle-wrapper">
<div class="slider-bar"> <img src="https://www.flaticon.com/download/icon/59089?icon_id=59089&author=1&team=1&keyword=Arrows+right+and+left+filled+triangles&pack=111235&style=Others&style_id=0&format=png&color=%23000000&colored=1&size=24&selection=1&type=standard&search=right+left+arrow" class="slider-handle"> </div>
</div>
</div>
</div>
次にCSSを設定します。
.slider-mask {
width:960px;
height:540px;
overflow:hidden;
margin:0 auto;
}
.AB-slidebar {
position:relative;
width: 967px;
height: 540px;
right: 4px;
overflow:hidden;
}
.slider-aft, .slider-bef {
position: absolute;
top: 0px;
left: 4px;
overflow:hidden;
}
.handle-wrapper {
position:relative;
width: 8px;
height: 540px;
left: 952px;
z-index:10;
}
.slider-bar {
width: 1px;
height: 540px;
position: absolute;
left: 4px;
background-color: white;
opacity: .7;
}
.slider-handle {
position: relative;
top: 255px;
left: -14px;
z-index: 100;
}
最後にJSを定義します。
// Add External Scripts/Pens
//cdnjs.cloudflare.com/ajax/libs/jquery/2.1.3/jquery.min.js
//ajax.googleapis.com/ajax/libs/jqueryui/1.11.2/jquery-ui.min.js
jQuery(function () {
var before = $('.slider-bef');
var after = $('.slider-after');
var handle = $('.handle-wrapper');
var slider = $('.AB-slidebar');
var tooltip = $('.slider-tip');
var currentWidth = $(before).width(); //get current width of top image
var newTopWidth = currentWidth * 2/3; //calculate new top width -> 2/3 of current width
var slideLeft = newTopWidth * 2/3; //set # of pixels to slide left
var slideRight = newTopWidth; //set # of pixels to slide right
before.width(newTopWidth); //set top image with new width
handle.css('left', newTopWidth); //set left margin for bar
function slideBar(e) {
setTimeout(function () {
var newWidth = parseInt($(handle).css('left'));
// set width of before img div
before.width(newWidth);
}, 30);
e.stopPropagation();
}
handle.draggable({
containment: slider,
axis: 'x'
});
slider.bind('drag', slideBar).bind('mousedown', function(){
tooltip.fadeOut(10);
});
});
以上で完了です。
コピペでOKですが、jQueryのインポートのみご注意ください。
まとめ
本記事では、Before After Sliderの実装方法をご紹介しました。







0 件のコメント :
コメントを投稿